Digital Accessibility
Getting Started with Digital Accessibility
Ensuring accessibility in our teaching and learning is essential for supporting the needs of our diverse community. By making our resources and online environments accessible, we help all students and staff achieve their full potential.
Why digital accessibility is important
Digital accessibility ensures that everyone has equal access to information and opportunities. In the UK, approximately one in five people have a disability, including around eight million working-age individuals (Office for National Statistics Census 2021). This includes many of our students and staff. By creating accessible digital environments, we ensure that everyone can fully engage in academic and professional activities.
The social model of disability
The social model of disability proposes that it is not the individual’s impairment that is disabling, but rather societal barriers and attitudes (Oliver 1990, Scope 2024). This perspective shifts the focus from what individuals cannot do to what society can do to remove barriers. By making our digital content accessible, we actively remove obstacles and create an inclusive environment.
Legal obligations and accessible design
Accessibility standards are best practices that improve the experiences of everyone in all areas of learning and work. The University is legally required to meet accessibility standards on its websites, intranets, and mobile apps. The Equality Act (2010) places a legal responsibility on us all to not only make reasonable adjustments for individuals but also proactively design our digital environments to be accessible. Recent regulations, The Public Sector Bodies Accessibility Requirements (2020), reinforce this legal obligation by requiring public sector organisations, including universities, to ensure all digital materials are accessible. Cardiff University is committed to this goal, making digital accessibility a key objective in the Strategic Equality Plan.
Digital accessibility principles
Digital accessibility means that people can access information, learn, and do what they need to do in a similar amount of time and effort as others, whether they have a disability or not. To achieve this, content and activities need to be:
- Accessible: Information must be easily accessible in various formats for different senses (hearing, sight, etc.). For instance, use alternative text (Alt text) for images, captions for videos, and transcripts for audio content.
- Understandable: Information should make sense to anyone accessing it. This includes using clear and simple language, providing instructions, and ensuring predictable navigation.
- Usable: Users should be able to easily navigate, interact with, and move through the content. It should be compatible with assistive technologies, such as screen readers, and provide enough time for users to engage with and understand the material.
Steps to enhancing digital accessibility:
1. Choose appropriate tools:
Create and deliver your materials and activities using tools that support accessible content. Tools used by the university (e.g., Microsoft Office tools, Panopto) typically meet accessibility requirements. Ensure any external materials you use also meet accessibility standards.
2. Create Accessible Learning Materials
a. General Guidelines:
• Use technology thoughtfully to minimise barriers and enhance accessibility.
• Provide materials electronically, in advance where possible, to allow learners to adjust settings to their needs, such as font size or colour contrast.
b. Word Documents:
• Save documents in accessible formats like Rich Text Format (.rtf) or HTML.
• Use a table of contents for long documents for easy navigation.
• Avoid floating text boxes; they can disrupt the reading sequence for screen readers.
c. PDFs:
• Use Optical Character Recognition (OCR) for scanned documents to make text readable.
• Ensure tables are described in text or include alternative text (‘Alt text’).
• Create tagged PDFs for better accessibility using tools like Adobe Acrobat or Microsoft Office.
d. Presentations:
• Provide detailed notes in the ‘Notes’ field to supplement bullet points.
• Describe images with ‘alt text’ tags or notes.
• Use animations purposefully and ensure they are not distracting.
• Consider exporting presentations to Word or HTML for better accessibility.
e. Web Pages:
• Use software that produces accessible, standards-based HTML.
• Verify accessibility using online tools like WAVE.
f. Multimedia:
• Provide content in multiple formats (text, audio, video) to cater to different needs.
• Ensure audio and video include transcripts and captions.
3. Improve visibility, readability and audibility
• Colours: Ensure good contrast between text and background, but avoid extreme contrast (e.g., opt for dark grey text on an off-white background). Avoid using colour as the only means to convey information.
For further information see: Designing PowerPoint slides for people with dyslexia
• Text: Use a simple sans-serif font (the default font is often best). Avoid formatting like capitalizing, underlining, or italicizing- especially for large portions of text. Use bold for emphasis only. Left-justify your text.
For further information see: Styles in Microsoft Word
• Audio: Speak slowly and clearly and try to eliminate background noise. Provide transcripts and captions for audio content.
4. Provide options and alternatives
• Alternative text: Add descriptive alternative text (‘Alt text’) to images to describe their appearance and function. Alt text is crucial for users with visual impairments as screen reader software relies on this text to describe image content. For further information see: Adding Alt text in Word and Powerpoint and Microsoft guide to writing good Alt text
• Multiple formats: Offer documents in various formats, such as Word and PDF - note that PDFs are often inaccessible. Use tools like SensusAccess and Blackboard Ally File Transformer to convert documents into accessible formats.
• Transcriptions and captions: Include descriptive transcriptions for audio content and add captions to videos. Many university tools, such as Panopto, include these functions.
5. Use clear meaningful language
• Descriptive links: For links, instead of “Click here” use clear, descriptive text that clearly indicates the link's destination or purpose.
• Plain English: Write in plain English and avoid complex language or figurative speech, homonyms and homophones where possible.
• Clear instructions: When sharing resources provide clear instructions on how to use them, both before and during the session. Offer detailed descriptions of resources, options, and alternatives, offering as much flexibility as possible to help users prepare and engage effectively.
6. Structure your materials clearly and consistently
• Headings: Use built-in heading styles to define document structure, aiding navigation and accessibility. This allows assistive technology to make sense of your materials, which is especially important for users with visual impairments or motor difficulties.
• Tables: Keep tables simple; avoid split or merged cells whenever possible.
• Layout: Use a consistent layout, clearly distinguishing between activities, text blocks, and essential versus optional information or activities.
7. Checking accessibility of your work
Accessibility Checkers: Use tools to scan and improve your content’s accessibility.
Microsoft Accessibility Checker: A built-in tool in Microsoft Office that helps identify and fix accessibility issues in documents.
Blackboard Ally: A built-in tool which provides feedback on the accessibility of your course materials and offers practical advice on how to improve them.
WAVE Accessibility Tool: A free tool that evaluates web pages for accessibility issues.
By incorporating digital accessibility into the design of teaching and learning materials we can create inclusive learning environments. By anticipating diverse needs and using the Universal Design for Learning (UDL) Framework UDL framework as a guide to offer multiple means of representation, action and expression, and engagement, we can remove barriers to learning and promote equity. Embracing accessibility not only fulfils legal obligations but also enriches the educational experience for everyone. It is essential for us all to proactively design our content and activities to be accessible, fostering a supportive and inclusive community for our diverse learners and staff.
To find out more about Digital Accessibility, access this Xerte learning resource offers some simple steps you can take to make your digital content more accessible:
Where Next
The Inclusive Education CPD Offer
Toolkit
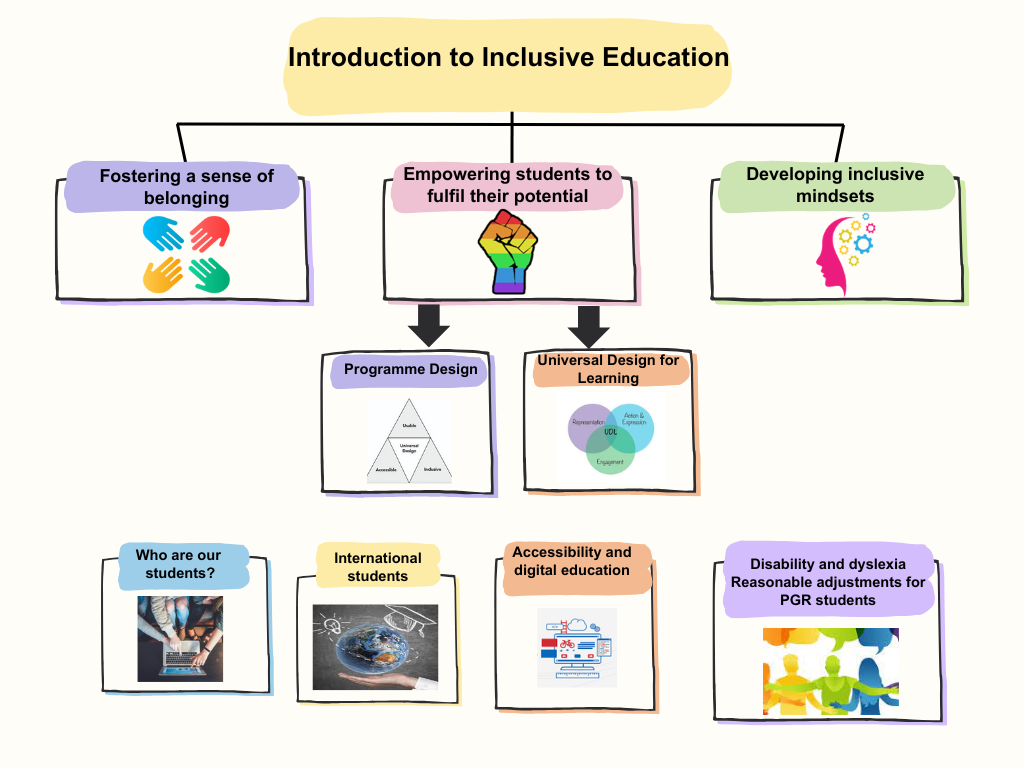
You can now develop your understanding of Inclusive Education by accessing the related pages on specific topics, outlined in the map below, which relate to the Inclusive Education Framework. After accessing this page, we recommend you move to one of the three dimension topics, Fostering a Sense of Belonging, Empowering Students to Fulfil their Potential, or Developing Inclusive mindsets. However you can jump to any useful topic, as you require.
Workshops
You can also develop your understanding of Inclusive Education by attending workshop sessions that relate to each topic. These workshops can be taken in a live face-to-face session, if you prefer social interactive learning, or can be completed asynchronously in your own time, if preferred. You can find out more information on workshops and the link to book here.
Bespoke School Provision
We offer support for Schools on Inclusive Education, through the Education Development service. This can be useful to address specific local concerns, to upskill whole teams, or to support the programme approval and revalidation process. Please contact your School’s Education Development Team contact for more information.
Map of Topics
Below is a map of the toolkit and workshop topics, to aid your navigation. These will be developed and added to in future iterations of this toolkit.

You’re on page 8 of 9 Inclusivity theme pages. Explore the others here:
1.Inclusivity and the CU Inclusive Education Framework
2.Introduction to Inclusive Education
3.Fostering a sense of belonging for all students
4.Empowering students to fulfil their potential
5.Developing inclusive mindsets
6.Universal Design for Learning
7.Disability and Reasonable adjustments
9.International students
Or how about another theme?
References
Cardiff University, 2020 Strategic Equality Plan 2020-24. Available at: https://www.cardiff.ac.uk/public-information/equality-and-diversity/strategic-equality-plan. [Accessed 1/9/22].
Equality Challenge Unit, 2012 Equality Act 2010 Implications for colleges and HEIs. Available at: https://www.advance-he.ac.uk/knowledge-hub/equality-act-2010-implications-colleges-and-heis-revised. [Accessed 1/9/22] .
UK Government Central Data and Digital Office, 2018 Understanding accessibility requirements for public sector bodies. Available at: https://www.gov.uk/guidance/accessibility-requirements-for-public-sector-websites-and-apps#understanding-accessibility. [Accessed 1/9/22] .
Worcestershire County Council, SCULPT for Accessibility. Available at: https://www.worcestershire.gov.uk/WCCSculpt. [Accessed 1/9/22].
The World Wide Web Consortium (W3C), 2018 Web Content Accessibility Guidelines. Available at: https://www.w3.org/WAI/standards-guidelines/wcag/. [Accessed 1/9/22].
The World Wide Web Consortium (W3C), 2021 Accessibility Fundamentals Overview. Available at: https://www.w3.org/WAI/fundamentals/. [Accessed 1/9/22].
Share Your Feedback